HTML Nedir? Ne İşe Yarar?

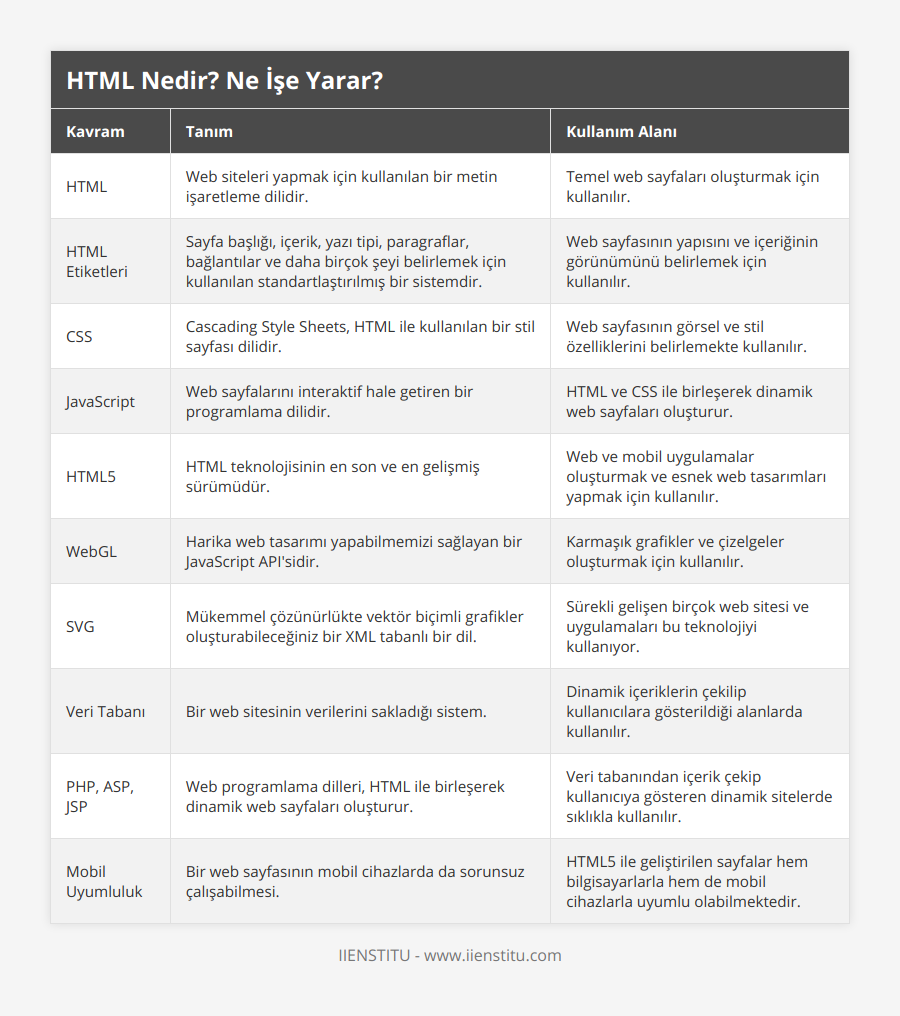
| Kavram | Tanım | Kullanım Alanı |
|---|---|---|
| HTML | Web siteleri yapmak için kullanılan bir metin işaretleme dilidir. | Temel web sayfaları oluşturmak için kullanılır. |
| HTML Etiketleri | Sayfa başlığı, içerik, yazı tipi, paragraflar, bağlantılar ve daha birçok şeyi belirlemek için kullanılan standartlaştırılmış bir sistemdir. | Web sayfasının yapısını ve içeriğinin görünümünü belirlemek için kullanılır. |
| CSS | Cascading Style Sheets, HTML ile kullanılan bir stil sayfası dilidir. | Web sayfasının görsel ve stil özelliklerini belirlemekte kullanılır. |
| JavaScript | Web sayfalarını interaktif hale getiren bir programlama dilidir. | HTML ve CSS ile birleşerek dinamik web sayfaları oluşturur. |
| HTML5 | HTML teknolojisinin en son ve en gelişmiş sürümüdür. | Web ve mobil uygulamalar oluşturmak ve esnek web tasarımları yapmak için kullanılır. |
| WebGL | Harika web tasarımı yapabilmemizi sağlayan bir JavaScript API'sidir. | Karmaşık grafikler ve çizelgeler oluşturmak için kullanılır. |
| SVG | Mükemmel çözünürlükte vektör biçimli grafikler oluşturabileceğiniz bir XML tabanlı bir dil. | Sürekli gelişen birçok web sitesi ve uygulamaları bu teknolojiyi kullanıyor. |
| Veri Tabanı | Bir web sitesinin verilerini sakladığı sistem. | Dinamik içeriklerin çekilip kullanıcılara gösterildiği alanlarda kullanılır. |
| PHP, ASP, JSP | Web programlama dilleri, HTML ile birleşerek dinamik web sayfaları oluşturur. | Veri tabanından içerik çekip kullanıcıya gösteren dinamik sitelerde sıklıkla kullanılır. |
| Mobil Uyumluluk | Bir web sayfasının mobil cihazlarda da sorunsuz çalışabilmesi. | HTML5 ile geliştirilen sayfalar hem bilgisayarlarla hem de mobil cihazlarla uyumlu olabilmektedir. |
Html, bir metin işaretleme dili olarak, web sitesi yapmak için kullanılmaktadır. HTML, bir web sitesinde temel sayfalar yapmak için 1990 yılında bilim insanı Tim Berners-Lee tarafından geliştirildi. O andan itibaren, dil sürekli gelişme ve değişiklikler gördü. Bugün, HTML5 sürümüne ulaşmış olan HTML, karmaşık grafikleri ve çizelgeleri tek başına (SVG, Canvas, WebGL kullanarak) yapabilme yeteneği sayesinde harika web tasarımı çalışmalarına olanak sağlıyor. İnternetteki her web sitesinin temelini oluşturur ve içeriğin bulunduğu yerdir. HTML etiketleri kullanarak, sayfa başlığı, içeriği, yazı tipi, paragraflar, bağlantılar ve daha pek çok şey elde etmek için standartlaştırılmış bir sistemdir. Sayfada kullanılacak Css, Javascript ve Font dosyaları yine HTML kodları ile belirtilir.
Metin işaretleme dili olan HTML, stil veya algoritma ile ilgili değildir. Tarayıcılara içeriğimizi nasıl okumasını istediğimizi HTML etiketleri sayesinde söyleriz. Bir web sayfasını tarayıcı ile çağırdığımızda resim, yazı, ses ve görüntü dosyaları dahil her şey HTML etiketleri sayesinde görüntülenir. Her tarayıcı gerçekte bir HTML yorumlayıcıdır ve bunu kendilerine has bir yöntemle yaparlar. Bu nedenle, zaman zaman aynı web sayfası farklı tarayıcılarda az da olsa farklı görüntülenebilir.
HTML Ne Demek?
Önemle belirtmek gereken bir husus vardır ki; o da HTML’in bir script ya da programlama dili olmadığıdır. HTML web tasarımı yapmak için kullanılır. Dolaysıyla HTML dinamik değil, statiktir. Bu da mevcut tüm sitelerin çoğunda olduğu gibi dinamik web sayfaları oluşturabilmek için HTML’in, script dilleri ve PHP, ASP, JSP gibi web programlama dilleri ile birlikte kullanılacağı anlamına gelir. Html kodları ile programlama dillerinin kodlarını birlikte kullanarak dinamik bir web sitesi yapmak mümkün oluyor.
Bir web sitesinde sunulan herhangi bir içerik veri tabanı denilen sistemlerde tutulur. Bu içeriklerin veri tabanından elde edilmesi için bir programlama dili kullanılması gerekirken, ziyaretçiye gösterilecek içeriğin sayfa biçimlendirmesi HTML sayesinde mümkün olur. Sayfa biçimlendirmesi, bir HTML sayfasının yapı taşları olan HTML etiketleri ile mümkün olur. Herhangi bir işaretleme yapılmak istendiğinde her zaman HTML etiketleri kullanılır.
HTML işaretleme dili kullanılmayacak olsaydı tüm sayfa düz metinlerden oluşan kelime yığınları halinde görünürdü. Bir web sitesi web'e yüklendikten sonra, dünyanın herhangi bir köşesinde oturan herkes bu siteye internet kullanarak erişebilir.
HTML5 Nedir?
HTML5, HTML teknolojisinin en son sürümüdür. Web sitesi tasarımcılarına ve geliştiricilerine daha kolay bir şekilde daha iyi web sitesi yapmak için gerekli esnekliği sağlamak için geliştirilmiştir. HTML5, yenilenmiş html kodları sayesinde heyecan verici etkileşimli web siteleri ve esnek web tasarımı imkanları sağlar. Önceki sürümlerdeki sorunlar giderilip yeni özellikler eklenerek HTML’in kendini aşması sağlanmış oldu. Örneğin; bir web sayfasında video içeriklerini görüntülemek için Flash gibi eklentilere daha fazla ihtiyaç duyulmuyor. En büyük artısı ise hem tasarımcıların hem de yazılım geliştiricilerin web ve taşınabilir aygıtlar için daha kolay tarayıcılar arası işlevler geliştirebilmelerini kolaylaştırmış olmasıdır.
Gelişmiş işaretleme dili HTML5’in öğrenilmesi ve kullanımı çok kolaydır. CSS, JavaScript gibi diğer bazı teknolojileri kullanarak, harika görünümlü ve işlevsel sayfalar oluşturabilirsiniz. Enstitü bünyesinde sunulan pek çok online eğitim bulunmaktadır. HTML5 Eğitimi alarak siz de hayal ettiğiniz web sitesini oluşturmaya ilk adımınızı atabilirsiniz. Benzer şekilde özel ya da kurumsal web tasarımı projelerinde kendinize yer bulabilirsiniz. Eğitim sayesinde HTML5 kullanarak bir web sitesinin ana hatlarını oluşturmayı ve elbette CSS3 ile daha estetik bir görünüm elde etmeyi öğreneceksiniz. Sayfa biçimlendirmesini sağlamak için ihtiyaç duyulan elementler hakkında detaylı bilgiler edinecek, stil dosyalarını ustaca kullanabileceksiniz.
HTML5 ile Neler Yapılabilir?
HTML5'te yapılan tüm sayfalar hem bilgisayarlarla hem de mobil cihazlarla uyumludur. Başka bir deyişle, HTML belgesinin mobil uyumlu olarak çalışacağını ayarlayabilirsiniz. Bu, muhtemelen HTML5 dilinin en yararlı özelliğidir, çünkü kullanıcıların herhangi bir web sayfasına veya uygulamaya bir mobil cihazdan kolayca erişmelerine izin verir.
HTML5 için kullandığımız, web sitesi yapmak için kullanabileceğiniz işaretleme dili tanımını biraz açalım. Video ve ses dosyalarını oynatmak için 3. parti eklentilere ihtiyaç duymadan ya da html etiketleri kullanılarak, HTML tabanlı bir video ya da müzik uygulaması yapılabilir. Kendi video ya da müzik oynatma listenizi yapmanız işten bile değil.
Html5 ile Mobil Uygulama Geliştirme
Mobil teknolojilerin sınırsız gelişimi HTML5’i de daha önemli bir hale getirdi. Kullanım alanı o denli gelişti ki; HTML5 için en hazır mobil uygulama geliştirme aracı demek yanlış olmazdı. Artık tüm masa üstü ve mobil tarayıcılar kusursuz bir şekilde HTML5 uyumlu hale geldi. Dolayısıyla bu küçük dokunmatik ekranlı cihazlar için HTML5 tabanlı mobil uygulamalar geliştirmek düşündüğünüzden daha da kolay.
Java, C#, Objective C, Swift gibi programlama dillerini öğrenmeye gerek kalmadan kurumsal mobil uygulamalar ya da Candy Crash gibi mobil oyunlar geliştirebilirsiniz. Bugün dünyada pek çok bireysel (indie) oyun geliştiricisi HTML5 ile mobil uygulama geliştiriyor. Üstelik bu uygulamalar tamamen platform bağımsız şekilde çalışıyor. Burada heyecan verici olan şey ise HTML5 ile geliştirilen mobil uygulamaların hem Android hem de iOS işletim sistemi ile uyumlu çalışabilmesidir.
Coğrafi Konum Özelliği
Öte yandan HTML5 ile birlikte gelen coğrafi konum özelliği, web sitelerinin web sitesine giren her kullanıcının konumunu algılamasına olanak tanır. Bunun çeşitli kullanımları olabilir. Örneğin, kullanıcının konumuna bağlı olarak dil seçenekleri sunmak iyi bir kullanıcı deneyimi (UX) oluşturur. Bu özellik kullanıcı onayı gerektirir. Bu nedenle, kullanıcı bu seçeneği onaylamazsa bu seçenek ile gelen avantajlar kullanılamaz.
HTML5 Web Siteleri Oluşturmak için Gerekli Araçlar
HTML’in bir metin işaretleme dili olması son derece esnek bir geliştirme ortamı sunuyor. Temel olarak html kodları yazmak için herhangi bir metin editörü ile HTML5 uygulamaları geliştirilebilir. Fazla iyimser bir örnek vermek gerekirse Notepad bile kod yazmak için uygundur. Ancak HTML kodları yazmak ve web sitesi yapmak için özel olarak geliştirilmiş uygulamalar bulunmaktadır.
Aşağıda listesini bulacağınız bu uygulamalar HTML, CSS, Javascript gibi teknolojilerin esnek kullanımını sağlayabilmek ve html etiketleri üzerinde hakimiyeti arttırmak için her geçen gün geliştirilmekte ve güncellenmektedir. İyi haber şu ki; bu uygulamaların pek çoğu ücretsiz olarak dağıtılmaktadır. Üstelik ihtiyaç duyulan tüm özelliklere sahiptirler.
Visual Studio Community Editon
Visual Studio Code
Sublime
Notepad++
IntelliJ Idea
Dreamweaver
WebStorm


İzmir Namık Kemal Lisesi mezunuyum. Girişimcilik, Bilgisayar Programcılığı ve Seo eğitimleri aldım. Anahtar kelime çalışması, short-tail ve long-tail keyword kullanımı, anahtar kelime gruplandırması, SEO’yu destekleyen site yapısı, teknik seo, site içi SEO konularında bilgi sahibiyim. 20 yıllık süreç içinde bu konular ile yakından ilgilendim. Pek çok okumalarım oldu. Bu alanlarda içerik üretmekte zorlanmıyorum.