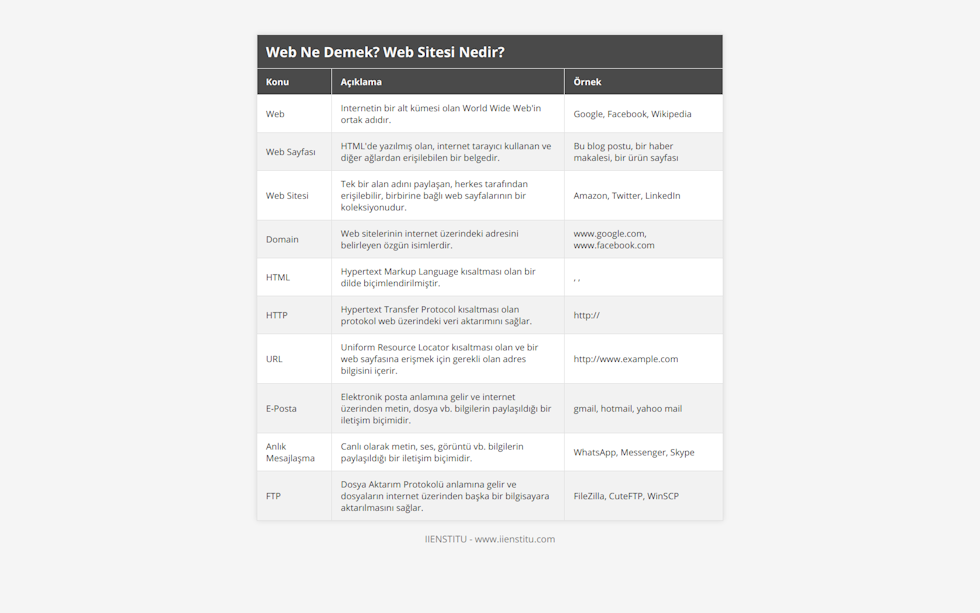
Web Ne Demek? Web Sitesi Nedir?

| Konu | Açıklama | Örnek |
|---|---|---|
| Web | Internetin bir alt kümesi olan World Wide Web'in ortak adıdır. | Google, Facebook, Wikipedia |
| Web Sayfası | HTML'de yazılmış olan, internet tarayıcı kullanan ve diğer ağlardan erişilebilen bir belgedir. | Bu blog postu, bir haber makalesi, bir ürün sayfası |
| Web Sitesi | Tek bir alan adını paylaşan, herkes tarafından erişilebilir, birbirine bağlı web sayfalarının bir koleksiyonudur. | Amazon, Twitter, LinkedIn |
| Domain | Web sitelerinin internet üzerindeki adresini belirleyen özgün isimlerdir. | www.google.com, www.facebook.com |
| HTML | Hypertext Markup Language kısaltması olan bir dilde biçimlendirilmiştir. | <html>, <head>, <body> |
| HTTP | Hypertext Transfer Protocol kısaltması olan protokol web üzerindeki veri aktarımını sağlar. | http:// |
| URL | Uniform Resource Locator kısaltması olan ve bir web sayfasına erişmek için gerekli olan adres bilgisini içerir. | http://www.example.com |
| E-Posta | Elektronik posta anlamına gelir ve internet üzerinden metin, dosya vb. bilgilerin paylaşıldığı bir iletişim biçimidir. | gmail, hotmail, yahoo mail |
| Anlık Mesajlaşma | Canlı olarak metin, ses, görüntü vb. bilgilerin paylaşıldığı bir iletişim biçimidir. | WhatsApp, Messenger, Skype |
| FTP | Dosya Aktarım Protokolü anlamına gelir ve dosyaların internet üzerinden başka bir bilgisayara aktarılmasını sağlar. | FileZilla, CuteFTP, WinSCP |
Web, bir web tarayıcısı tarafından erişilebilen sayfalardan oluşan internetin bir alt kümesi olan World Wide Web'in ortak adıdır. Birçok kişi web kavramının internet ile aynı olduğunu varsayar ve bu terimleri birbirinin yerine kullanır.
Ancak, internet terimi aslında web üzerinden gerçekleşen bilgi paylaşımını mümkün kılan küresel sunucu ağını ifade eder. Web her ne kadar internetin büyük bir bölümünü oluştursa da internet ile aynı değildir.
Web sayfaları Köprü Metni Biçimlendirme Dili (HTML-Hypertext Markup Language) adlı bir dilde biçimlendirilmiştir. Bu dil, kullanıcıların bağlantılar yoluyla web üzerindeki sayfaları tıklamasına izin verir. Web, veri iletmek ve bilgi paylaşmak için HTTP protokolünü kullanır. Internet Explorer, Google Chrome veya Mozilla Firefox gibi tarayıcılar, Web belgelerine veya bağlantılarla bağlanan web sayfalarına erişmek için kullanılır. Web, bilgilerin internet üzerinden paylaşılma yollarından sadece biridir. Diğerleri e-posta, anlık mesajlaşma ve Dosya Aktarım Protokolü'nü (FTP- File Transfer Protocol) içerir.
Web Sayfası Nedir?
Bir web sayfası; yaygın olarak HTML'de yazılmış olan, internet tarayıcı kullanan ve diğer ağlardan erişilebilen bir belgedir. Bir web sayfasına bir URL adresi girilerek erişilir. Web sayfası, diğer web sayfalarına ve dosyalarına metin, grafik ve köprüler içerebilir. Bir web sayfasını görüntülemek için Internet Explorer, Edge, Safari, Firefox veya Chrome gibi bir tarayıcı gerekir.
Örneğin, bir tarayıcı kullanarak bu web sayfasını okuyorsunuz. Tarayıcıya girdikten sonra adres çubuğuna URL'yi girerek bir web sayfası açabilirsiniz. Ziyaret etmek istediğiniz sitenin URL'sini bilmiyorsanız, bulmak için bir arama motoru kullanabilirsiniz.
İlk web sayfası 6 Ağustos 1991'de Tim Berners-Lee tarafından CERN'de oluşturulmuştur. İlk web sitesini ve ilk web sayfasını info.cern.ch adresinden ziyaret edebilir ve göz atabilirsiniz.
Web Sitesi Nedir?
Web sitesi, tek bir domain yani alan adını paylaşan, herkes tarafından erişilebilir, birbirine bağlı web sayfalarının bir koleksiyonudur. Web siteleri, çeşitli amaçlara hizmet etmek için bir kişi, grup, işletme veya kuruluş tarafından oluşturulabilir ve korunabilir. Herkesin erişebildiği tüm web siteleri birlikte World Wide Web'i oluşturur. Bir internet sitesi ayrıca web varlığı olarak da bilinir.
Web siteleri sonsuz çeşitlilikte karşımıza çıkar. Eğitim siteleri, haber siteleri, bilim siteleri, forumlar, sosyal medya siteleri, e-ticaret siteleri vb. yüzlerce internet sitesi mevcuttur. Bir web sitesindeki sayfalar genellikle metin ve diğer ortamların bir karışımıdır. Bununla birlikte, bir web sitesinin şeklini belirleyen özel kurallar yoktur.
Bir kişi, içinde hiçbir şey olmayan bir web sitesi oluşturabilir ya da bir başkası güllerin siyah beyaz fotoğraflarından albümler barındıran bir web sitesi tasarlayabilir. Ancak, birçok internet sitesi, web sitesindeki diğer kategorilere ve içeriğe bağlanan standart bir ana sayfa düzenini takip eder. Aslında, web siteleri üst düzey alan adlarına göre kategorilere ayrılmıştır. Bazı örnekler şunlardır;
Devlet kurumlarının web siteleri = .gov
Eğitim kurumlarının web siteleri = .edu
Kar amacı gütmeyen kuruluşların web siteleri = .org
Ticari web siteleri = .com
Bilgi siteleri = .info
Bu üst düzey alan adı uzantıları, bir internet sitesinin gerçek içeriği hakkında bizlere bir ön bilgi sunmaktadırlar. Ancak günümüz internetinde '.com' uzantısı o kadar çok popüler olmuştur ki '.com' uzantılı bir web sitesinin içeriğinde yalnızca ticari değil herhangi bir içerikle karşılaşmanız mümkündür.
Web siteleri şüphesiz internetin en önemli unsurudur. Bir web sitesini aradığınızda gördüğünüz ilk sayfa o web sitesinin ana sayfasıdır ve başlangıç sayfası olarak da adlandırılabilir. Bundan sonra kullanıcı sitenin alt sayfalarını dolaşır. Web siteleri metinler, görüntüler ve videolar gibi içeriğin internette görüntülenmesini sağlar.
İş adamlarının temsili bir internet sitesine ihtiyaç duymasının birçok nedeni vardır. Potansiyel müşterilerini pazarladığı ürünler ve hizmetler hakkında bilgilendirmek, şirketi temsil etmek, farklı departmanlarla temasa geçmek veya çevrimiçi mal satmak. Özel kullanıcılar için ise bir web sitesi topluma aktif olarak katılma şansı verir.
Sosyal ağ profilinizin yanına kendi web sitenizin adresini bir bağlantı ile ekleyerek potansiyel işverenlerin, ilgili tarafların veya benzer düşüncelerin dikkatini çekme şansını artırırsınız. Ayrıca bilgilendirici materyal içeren veya eğlence için kullanılan kişisel web siteleri de vardır. Bunlardan en popüler olanları Facebook, YouTube ve Yahoo’dur.
Bir Web Sitesi Nasıl Oluşturulur?
Birçok şirket kartvizitleri veya e-posta imzaları web sitelerine bir bağlantı içerir. Bu adres bir tarayıcının arama alanına yazıldığında web sitesinin ana sayfası görünür. Web sitesinin boyutuna bağlı olarak site ziyaretçileri web sitesinin alt sayfalarına erişme olanağına sahiptir. Bir web sitesinin HTML belgelerini bağlamak için köprüler veya 'bağlantılar' kullanılır.
Önemli alt sayfalara bağlantılar (departmanlar, ürün kategorileri veya temsili bilgi sayfaları) genellikle gezinme bağlantılarında yani ana menüde birleştirilir. Ana menü yalnızca ana sayfada değil web sitesinin her alt sayfasında görüntülenir. Ana menü, kullanıcının kendilerini yönlendirmesine ve web sitesinin yapısına genel bir bakışı görmesine yardımcı olur.
Daha fazla alt sayfaya bağlantılar da web sitesinin içeriğindeki metin ve resim öğelerine yerleştirilebilir. Sayfaların altında bulunan açıklamalar, genel olarak sitenin sahibi ve telif hakkı gibi bilgiler veren web sayfalarına bağlantılar içerir.
Amaç, sitenizin dijital kartvizit rolünü üstlenmesi ise statik bir web sitesi genellikle yeterli olacaktır. İstenen bilgilere sahip HTML belgeleri oluşturulur ve web sunucusunda kendi URL'leri altında saklanır. Bir kullanıcı web adresini girdiğinde, tam olarak sunucuda depolananlara benzeyen statik bir HTML belgesi ile sunulur. Statik bir web sitesinde, değişikliklerin web projesinin her bir alt sayfasının HTML kodunda manuel olarak yapılması gerekir.
Dinamik web sitelerinde, web sunucusu her çağrıldığında web siteleri yenilendiğinden bu manuel adım önlenir. Statik HTML sayfalarını değiştirmeden sürekli olarak yayınlamak yerine sunucu, sayfa içeriğini son güncellemeye göre otomatik olarak ayarlar. Dinamik web sitesi, içerik ve temanın birleştirilmiş bir bölümüne dayanmaktadır. Her iki özellik de site tarayıcıya girildiğinde birleştirilir.
Bu nedenle dinamik web siteleri, statik web sitelerinden daha yüksek performanslı sunucular ve sunucunun web sitesinin öğelerini yönetebileceği MySQL gibi bir veritabanı gerektirir. Genel olarak, dinamik web siteleri, ilgili içerikle dolu önceden tanımlanmış temalara ve tasarım şablonlarına dayanır. Esneklikleri nedeniyle, dinamik web siteleri çok daha popülerdir.
Web Sitesi ile Web Sayfası Arasındaki Fark
Bir web sitesi, birden fazla web sayfası içeren merkezi bir konumu ifade eder. Örneğin, iienstitu.com, şu anda okuduğunuz bu web sayfası da dahil olmak üzere binlerce farklı web sayfası içeren bir web sitesi olarak kabul edilir. Şu anda okumakta olduğunuz sayfa bir web sayfası örneğidir. HTML, CSS ve JavaScript dahil olmak üzere çeşitli web teknolojilerinden oluşur.
Bir web sayfasının gövdesi HTML kullanılarak oluşturulmuş olsa da bu HTML kodu bir HTML düzenleyicisi kullanılarak oluşturulabilir ve bir insan tarafından yazılabilir veya sunucu tarafı komut dosyaları veya diğer komut dosyaları kullanılarak oluşturulabilir. Bir insan tarafından oluşturulan bir web sayfası .htm veya .html dosya uzantısıyla biter. Bir komut dosyası tarafından oluşturulan sayfalar .cgi, .php, .pl ve diğer uzantılarla bitebilir.


Çalıştığı resmi kurumda halen Şube Müdürü olarak görev yapmakta olup liderlik, etkili iletişim ve ekip çalışması konularında yeterli tecrübeye sahiptir. Elektrik-Elektronik Mühendisliği mezunudur. Editör ve blog yazarı kimliğinin yanısıra amatör fotoğrafçı ve satranç hakemidir.